Reserve a Table- Designing a High-Impact Merchant
Dashboard
Magicpin, a location intelligence platform, allows users to discover local restaurants and make table reservations through Google, improving the dining experience.
TL;DR: Designed an intuitive merchant dashboard that enhances table reservation management through Google for free. This dashboard has reduced booking time by 35% & boosted table turnover rates by 20%.
Role:
Product Designer
Timeline:
Feb 2023
Deployed:
March 2023
Tools:
Figma, Jira
Team:
1 Product Designer, 1 PM, 2 Developers
Overview
Problem Statement
The current challenge Magicpin faces is the absence of a dedicated platform for merchants to manage and track table reservations effectively. Merchants need a streamlined system to view all the customers who have booked a table at their restaurant.
Solution
Craft an intuitive dashboard for merchants, empowering them to review each booking effortlessly. The design should facilitate easy confirmation or rejection of reservations based on their specific requirements.
Provide comprehensive features that ensure smooth reservation management from start to finish, simplifying the reservation process for merchants.
Product Requirement:
Taking into account the tasks users need to perform, I identified key features we needed to build.
User Onboarding:
A way to ensure a smooth adoption process for users with varying levels of technical expertise.
Detailed Reservation Information:
A way for users to access comprehensive information for each reservation at a glance.
Filter and Sort:
A way for users to easily navigate and organize reservations based on specific criteria.
Real-time Notifications and Feedback:
A means of connecting these two parties to ensure timely awareness of reservation activities.
Settings Interface:
A way for merchants to configure reservation settings for reservations on different days, ensuring accessibility and allowing flexibility based on their operating hours.
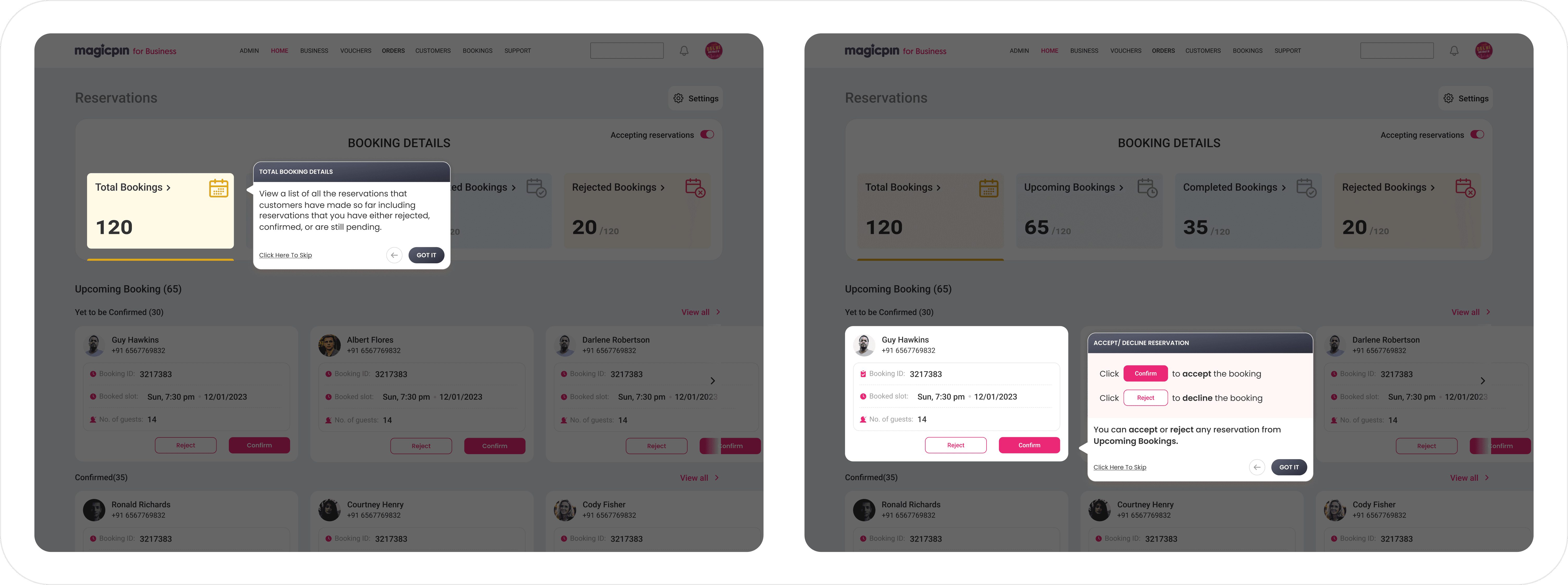
This onboarding screen is designed for quick and intuitive user familiarisation, announcing the launch of a new feature on magicpin and allowing them to understand and explore its offerings quickly.
Design Decision 1:
The coach marks provide a brief overview of the dashboard’s features and functionality.
The coach marks on these onboarding screens are designed to be simple and direct, directing the user’s attention to key features. They’re strategically placed to introduce the dashboard’s features in a sequential and easy-to-follow order. The goal is to provide enough information to educate without overwhelming, using concise language and clear visual cues that smoothly lead users through the initial interaction process.
Past Iterations:
In the initial design version of the reservation platform, we did not offer onboarding. After research, we learned how valuable it was for users to understand how to use the platform, as restaurant owners face technological barriers. We gathered these insights and then added these coach marks.
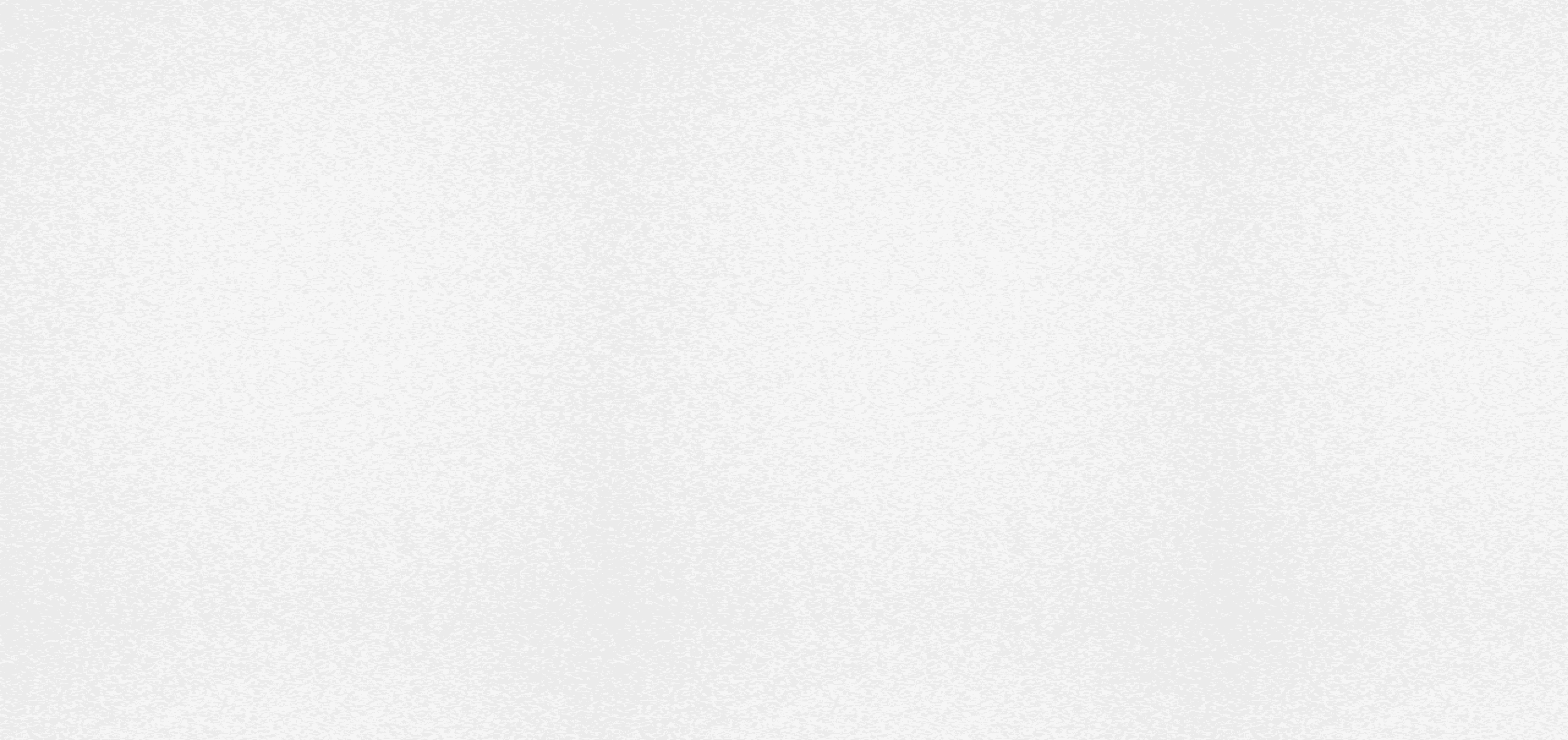
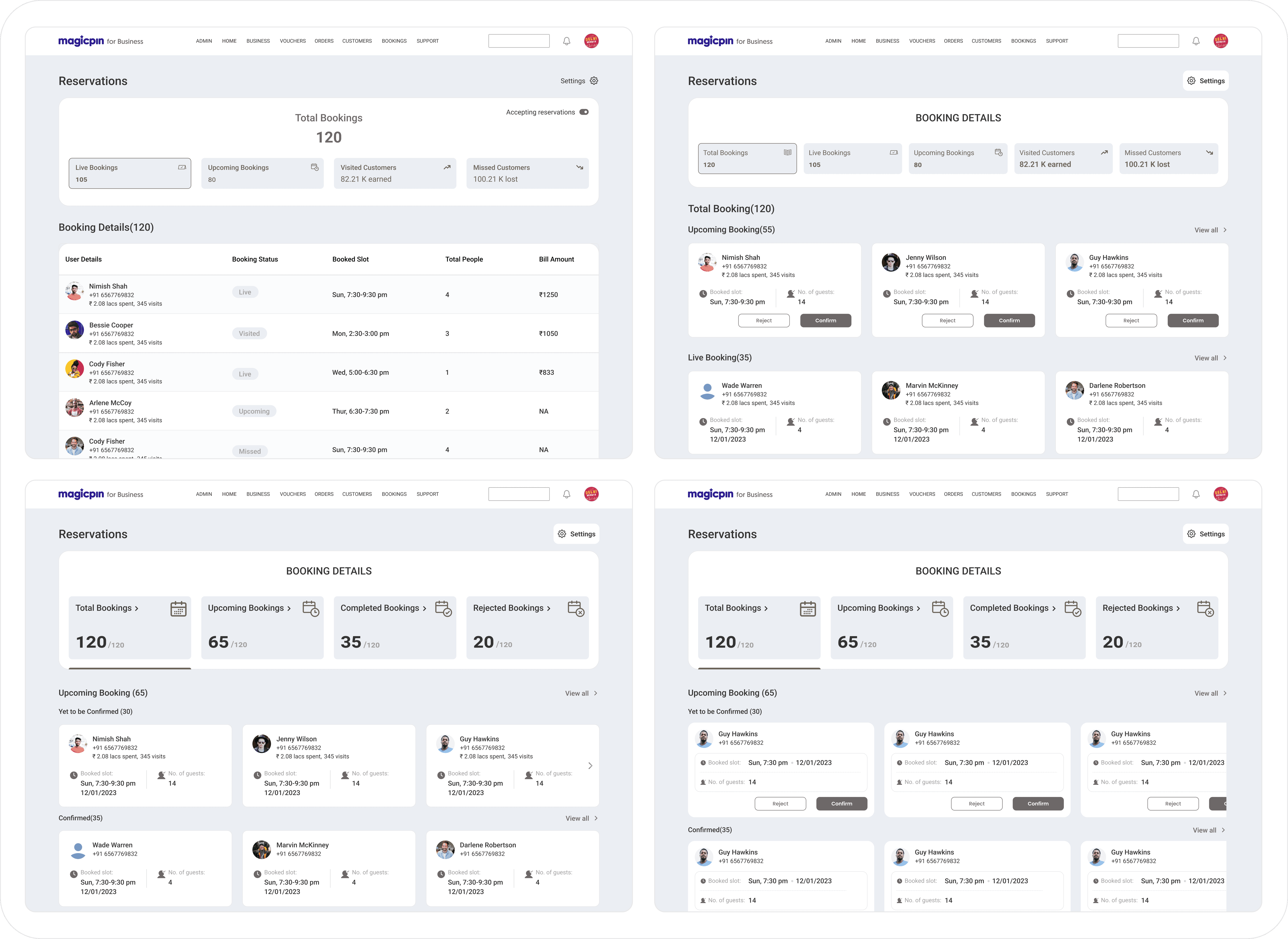
The Reservation Management Dashboard for Business consists of a Real-Time Booking Tracking and Confirmation System.
Design Decision 1:
A simple and informative overview that directly addresses the needs of our users to review reservations
The dashboard streamlines your workflow by providing quick access to critical booking information, allowing users to review and understand reservation status quickly. It offers immediate insight into total, upcoming, completed, and rejected bookings, with an intuitive call-to-action for detailed exploration. This feature ensures that, whether you are seeking a broad overview or specific data, the necessary information is accessible, clear, and actionable, all to enhance your decision-making process and operational efficiency.
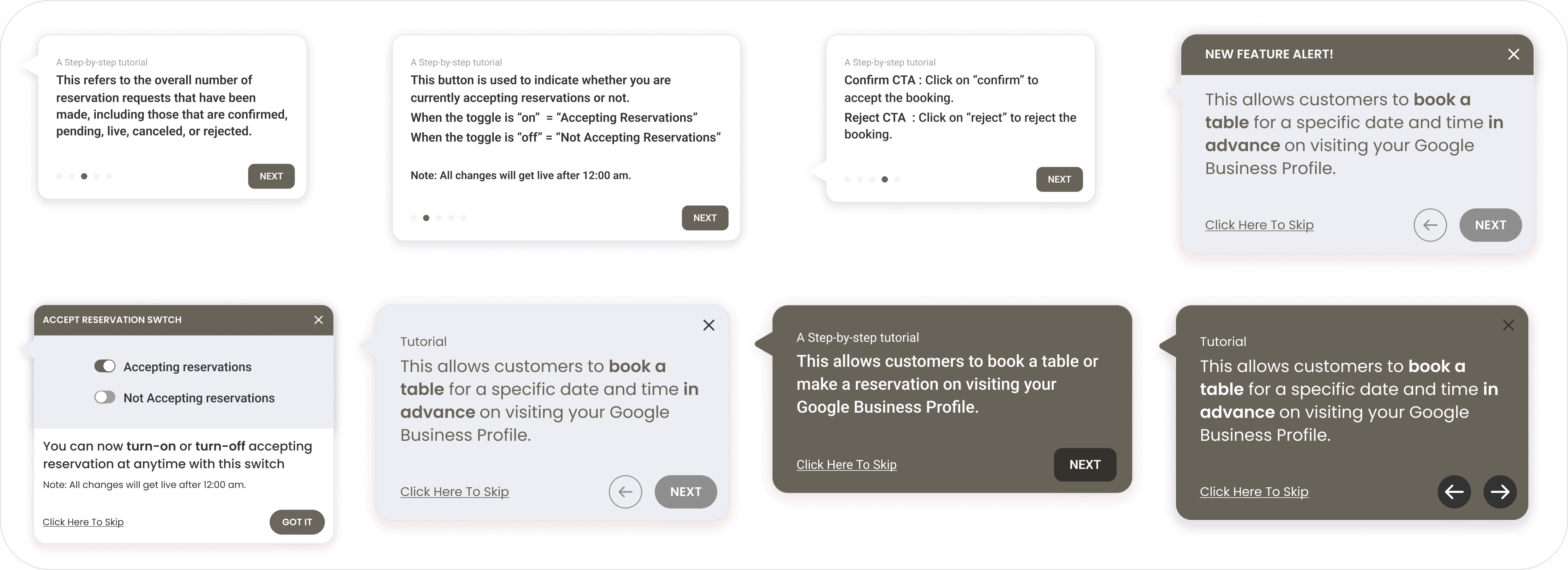
Design Decision 2
Card Components with CTAs for Instant Reservation Management with user details
The card components on this interface are meticulously designed to serve as information hubs for each reservation, offering a snapshot of the customer’s details paired with immediate, actionable call-to-actions (CTAs). At a glance, you’ll receive essential information about the user — such as their name, contact information, booking time, and the number of guests. This concise yet comprehensive display ensures you have all the pertinent data to make informed decisions swiftly.
Past Iterations
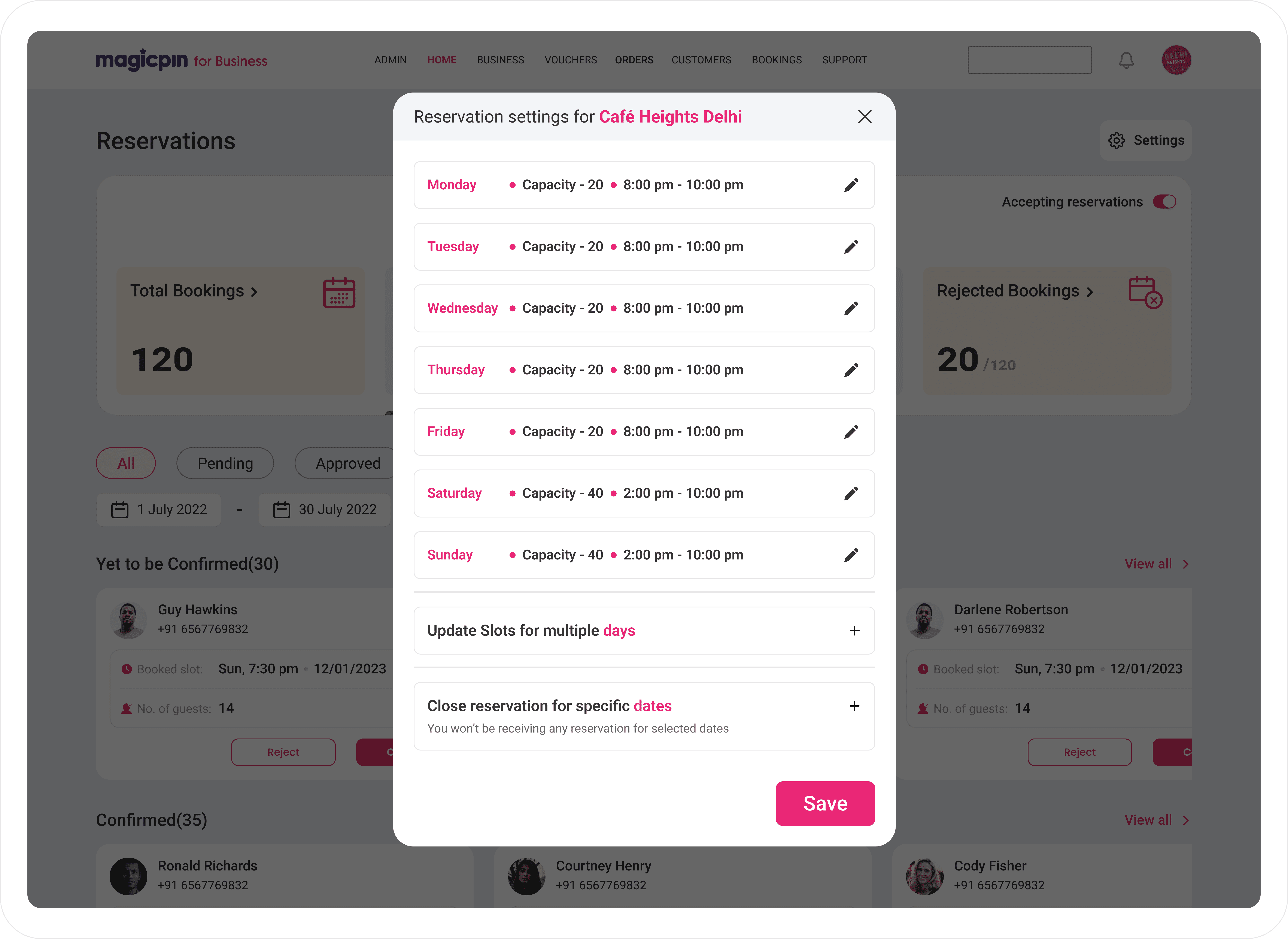
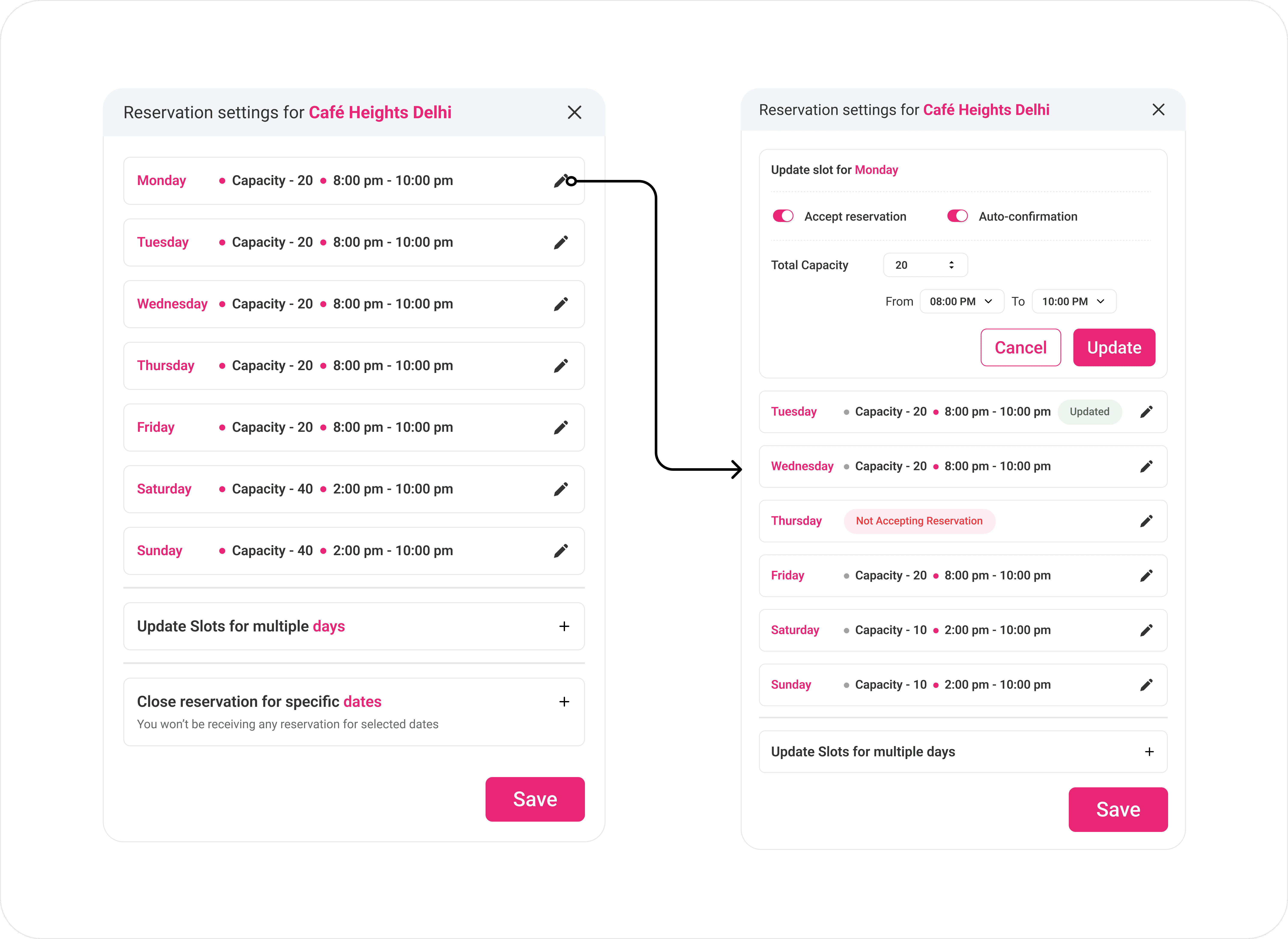
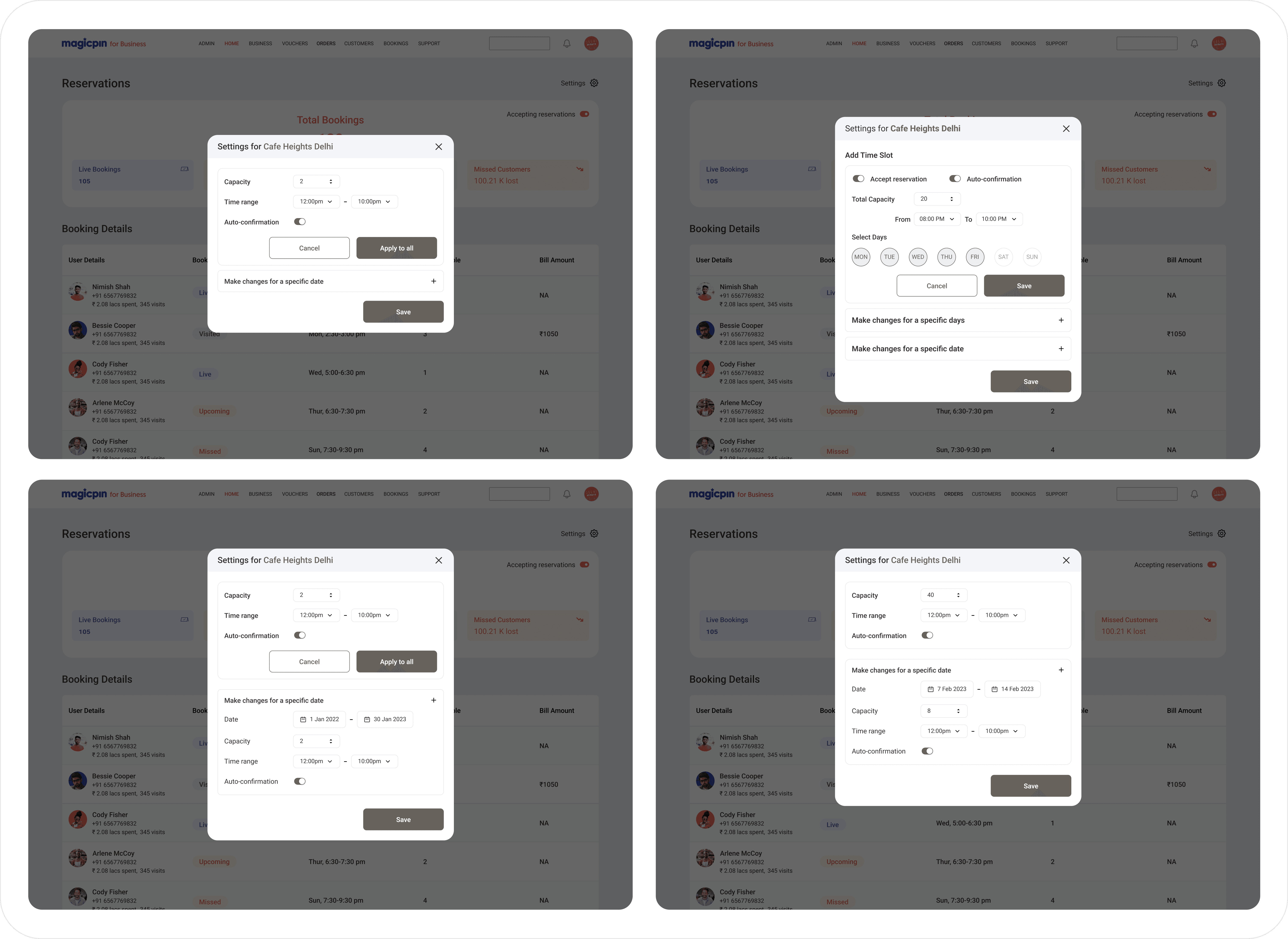
This settings screen is designed for users to view the availability, capacity, and preferred time slots when they click the settings.
Design Decision 1:
Effortlessly adjust daily schedules and closures for users in a single click
This section is a sticky component that helps users quickly change their restaurant settings. The main goal of this screen is to review or modify seating capacities and service hours. It also provides separate options for altering timings for multiple days and closing the reservation for specific dates in a single click, decreasing the user's friction to meet their goals.
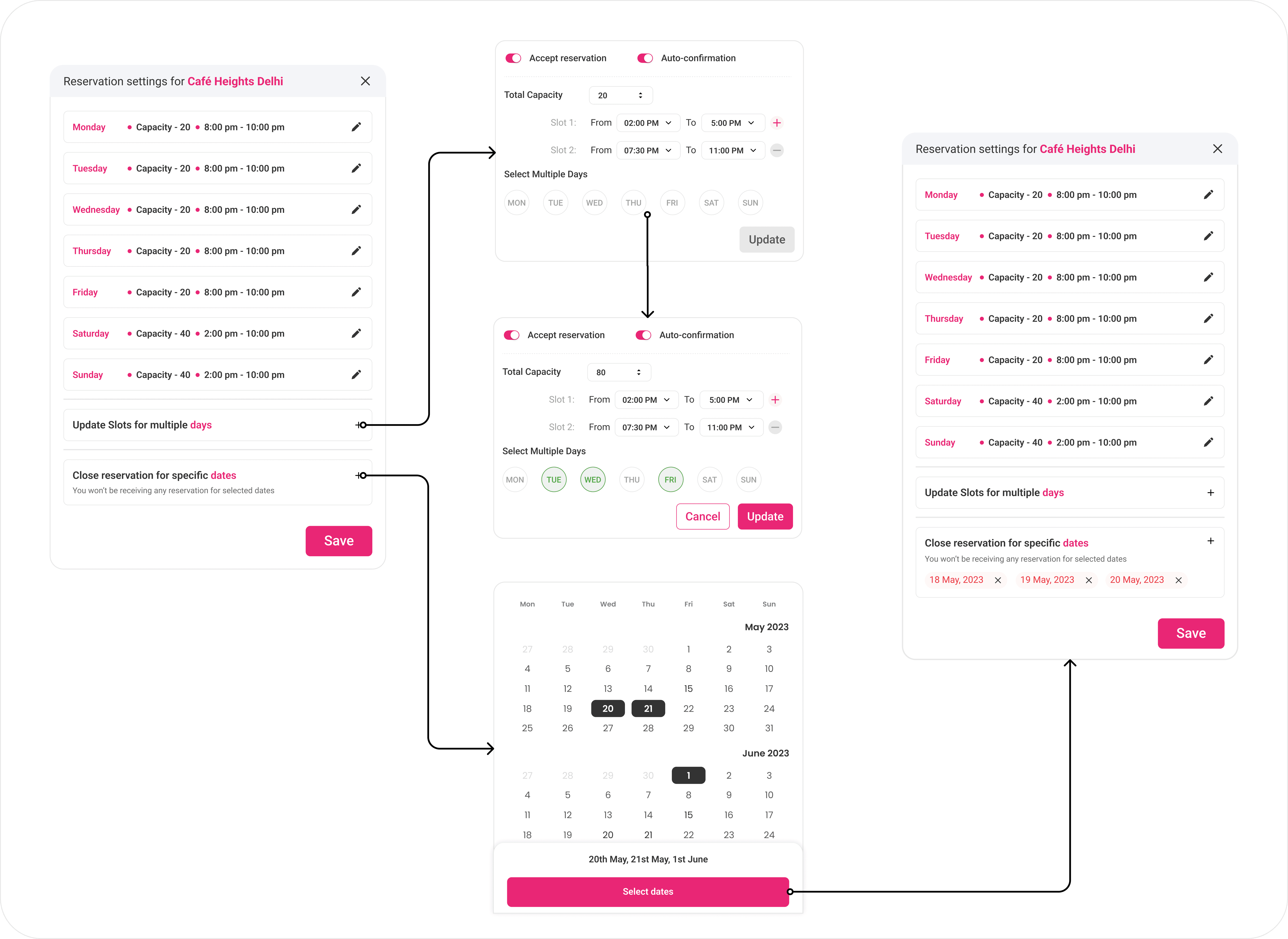
Design Decision 2:
Optimised Components for Instant Restaurant Listing Management
Since the restaurants are listed on multiple platforms, we wanted this screen to be simple and lightning-fast. We created two distinct components based on the user's requirements to achieve this.
Past Iterations:
Expanding Design Horizon, Solo Design Collaboration, and Technical Integration
I learned a lot from this project, particularly about broadening my design approach to meet the needs of different user bases. Working on the merchant side of the platform was still new for me, offering a fresh perspective and new challenges. As a solo designer on this project, I honed my communication skills with engineers and product managers. This collaboration enhanced my ability to share design ideas and make decisive contributions to the project. Additionally, interacting with developers made me aware of the real-world implications of handling technical limitations.
• 35% Reduction in Reservation Management Time:
Local merchants experienced a significant 35% decrease in the time required to manage reservations after implementing the new merchant dashboard.
• Improved Efficiency and User-Friendly Interface:
The time savings were due to the enhanced efficiency and user-friendly design of the new dashboard.
• 20% Increase in Table Turnover Rates:
Faster booking management allowed merchants to serve more customers, resulting in a 20% increase in table turnover rates.
• Boosted Profitability and Efficiency:
Streamlining the reservation process not only saved time but also significantly improved the profitability and efficiency of the businesses.