
Role:
Product Designer
Timeline:
Nov 2022—Early 2023
Platform:
iOS & Android App
Team:
2 Product Designer, 1 Project Manager, 1 Developer
How can we redesign the onboarding process for new users to meet their needs better?
Goals:
BUSINESS GOALS
Optimizing Time Efficiency in the Onboarding Process
We aim to streamline the onboarding process to minimize time consumption, allowing users to access the offers and discounts they seek quickly. This efficiency will also facilitate faster discovery of brands and promotions.
Enhancing the value proposition of NUX
Following the redesign of our design language in 2020, we revisited the user interface to align the onboarding process with these updates. In doing so, we aimed to address significant usability issues and overhaul the entire flow to improve the user experience significantly.
Operational efficiency
We built and used scalable design components that work across the magicpin app to optimise internal operations.
User GOALS
Increase content relevancy
We aimed to ensure that content in onboarding screens is not just about delivering information; it's about presenting the right information at the right time in a way that resonates with the user.
A delightful, consistent consumer experience
To ensure proper designs are in place to reduce technical debt and give our consumers a better, consistent experience.
Impact

Process
Design Sprints
We conducted design sprints to facilitate collaboration across departments. Product Designers, Product Managers, Creatives, and Developers contributed their fresh ideas in this sprint. The purpose of these sprints is to align everyone on the same goal—to improve our consumer experience by solving our users’ problems today.
User Flows
Old Flow
We conducted design sprints to facilitate collaboration across departments. Product Designers, Product Managers, Creatives, and Developers contributed their fresh ideas in this sprint. The purpose of these sprints is to align everyone on the same goal—to improve our consumer experience by solving our users’ problems today.
New Flow
To gain a comprehensive understanding of different user flows, we analyzed several apps and formulated specific questions for each reference:
User Onboarding Sequence
• What are the steps a user must follow to start using the app?
Flow Optimization
• Is the process designed for speed with simple steps, for thorough context
Screen Details:
• What key elements are presented in the intro section?
• Which authentication methods are used?
• Is information collected all at once or in a step-by-step manner?
Some early designs
After collecting data from each app, the next step was to analyze and compare the findings. We compiled the data, identifying patterns and best practices in user flows.
Here's a detailed walkthrough of the revamped app.
There are multiple approaches we could take for the communications we want to present in the intro screens:
• Unique Selling Points:
Highlight cost-effectiveness, delivery speed, luxurious brands, user ease and convenience.
• Brand Recognition:
Showcase the presence and availability of popular brands on Magicpin.
• Diverse Range:
Showcase the extensive range of options available on magicpin.
Looks new. Feels like your own.
Before the redesign, the onboarding was all over the place and did not focus on magipin’s fundamental goals and user retention. Now, magicpin’s onboarding has a fresh, modern look and a better experience. We introduced new, scalable components, designed micro-interactions, and repositioned the product to improve our brand and product perception.
📱 The sign-up screens
This is the part of the flow where the user has to make a lot of effort and give us useful input. That is why I was very careful not to make the screens intimidating or monotonous.
The progress bar
In most cases, when dealing with a sequence of actions, it’s essential to give users a sense of gratification about how much of the task they have completed so far and what more remains.
That is why I felt the need to introduce a progress bar in the NUX flow to keep the user in the loop.
I wanted to make this progress bar more fun and delightful rather than using mundane constructs. This is why I finally decided to go with this one, which is more contextual: rewarding users with magicPoints as they progress through the onboarding screens
💭 Getting the personal details
We recently partnered with Zomato, enabling users to quickly create profiles on the magicpin app using their Zomato accounts. We also offered multiple signup options for user convenience. And to enhance engagement, users were rewarded with magicPoints and real-time animations for each completed step.
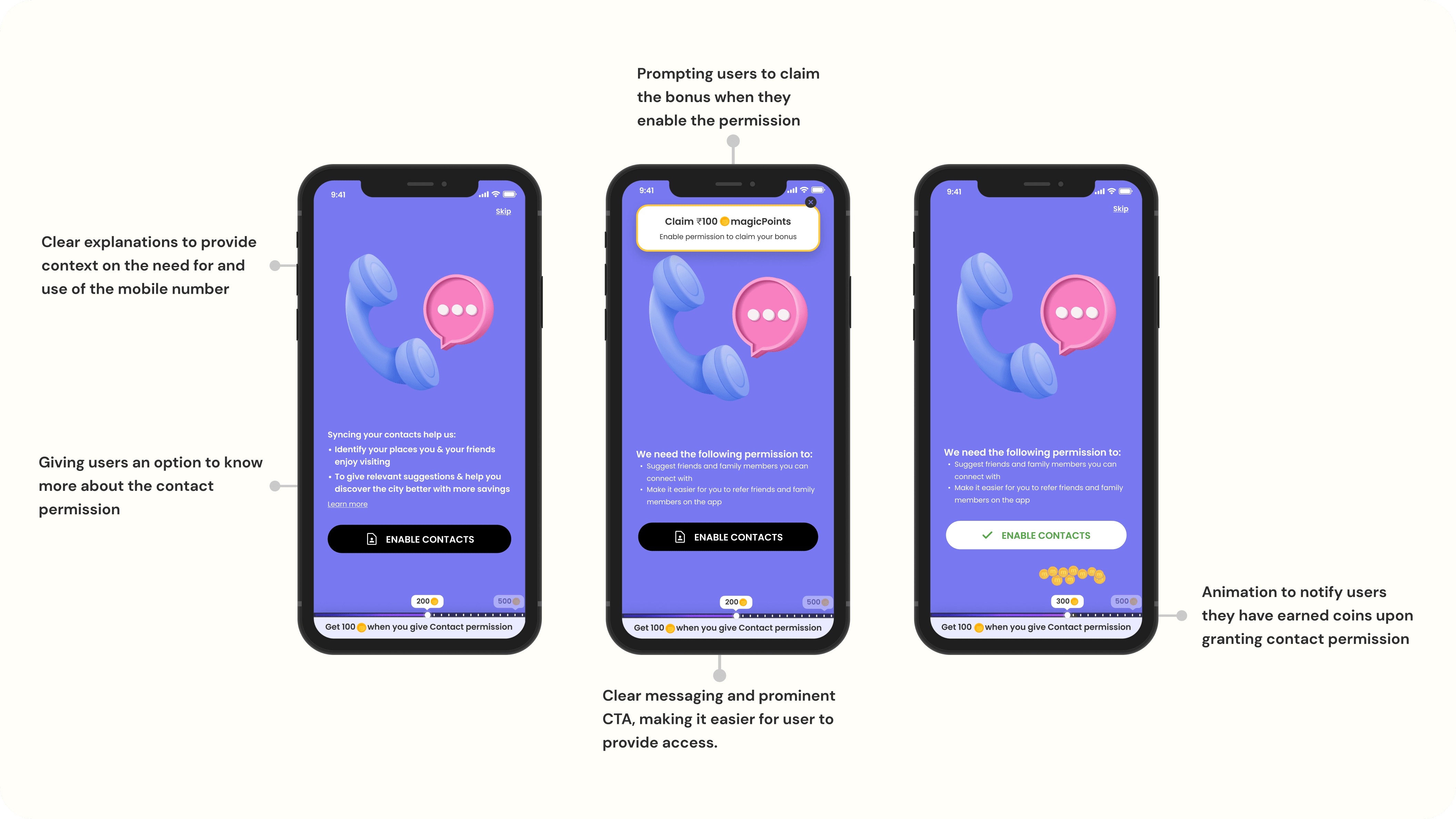
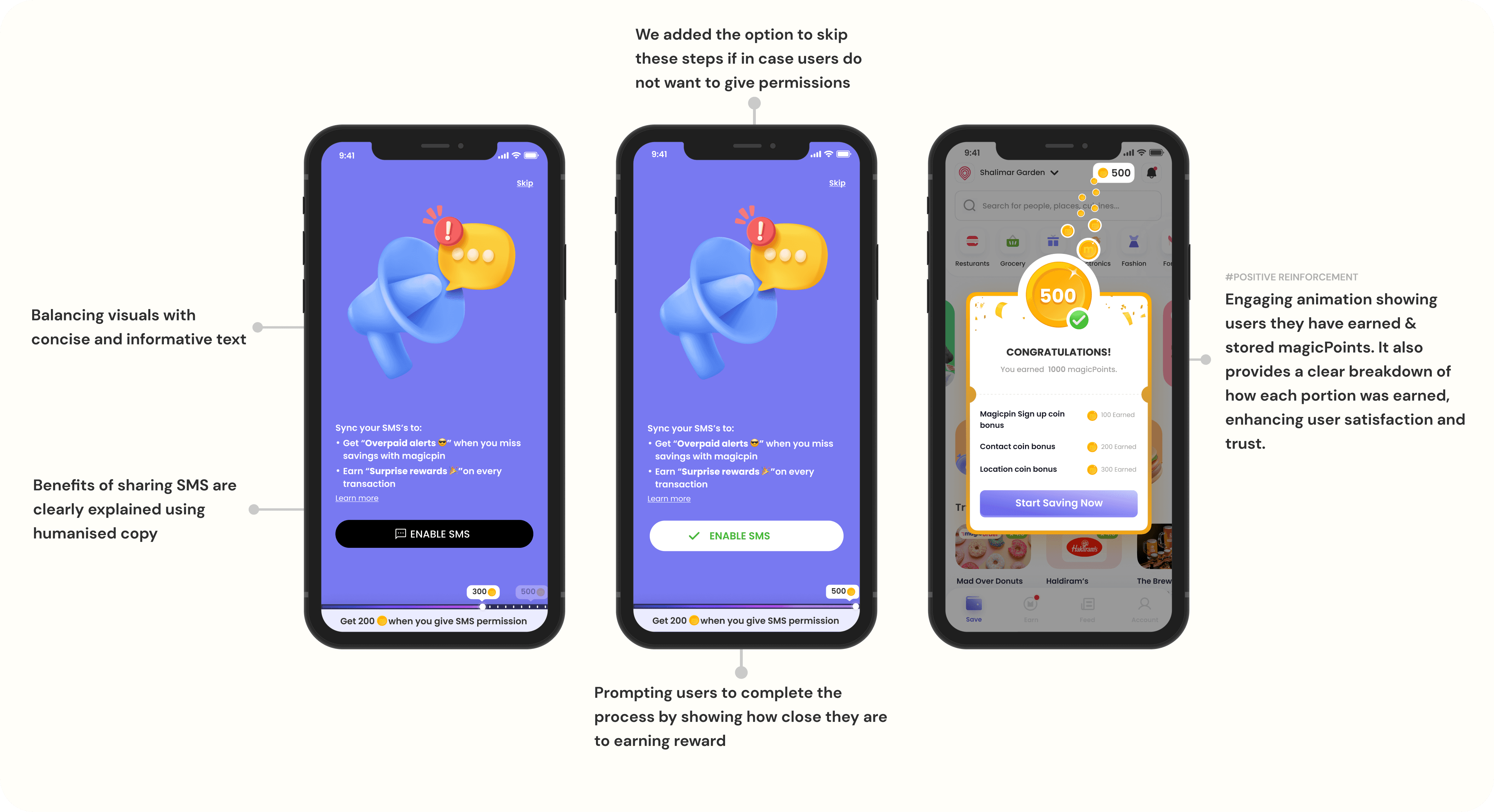
📄 Enabling the permissions
I streamlined the permissions process, allowing users to grant necessary access with a few taps. Users are guided through clear, step-by-step instructions and receive immediate rewards via real-time animations, which improves their experience and ensures they understand the significance of each permission granted.
At the end of the onboarding process, users can watch an engaging animation that shows the points they collected being stored in their accounts.
What I Learned
• Adapting to Changing Consumer Behaviour:
I recognised the importance of staying focused on our goals while adapting our product to match evolving customer behaviours, especially during the pandemic.
• Taking It One Phase at a Time:
I learned to break down complex designs into smaller, manageable chunks. This approach simplifies development and allows us to address bugs as they arise.
Future Plans
• Bug Fixes:
Minor bugs are inevitable for a project of this scale, even after extensive pre-release fixes. We will continue to address these issues promptly.
• Post-Launch Optimisation:
Post-launch optimisation is critical for every UX improvement or product launch. By leveraging actionable insights, we can design a better user experience.
• Designing Better Experiences:
I will continue to adhere to our product roadmap and design principles, striving to create superior user experiences. This has been my proudest contribution at magicpin B2C. I couldn't have achieved it without the amazing team! Huge kudos to our heroes in the product, engineering, and marketing teams.
Thank you for reading! I hope you enjoyed learning about my design and thought process.